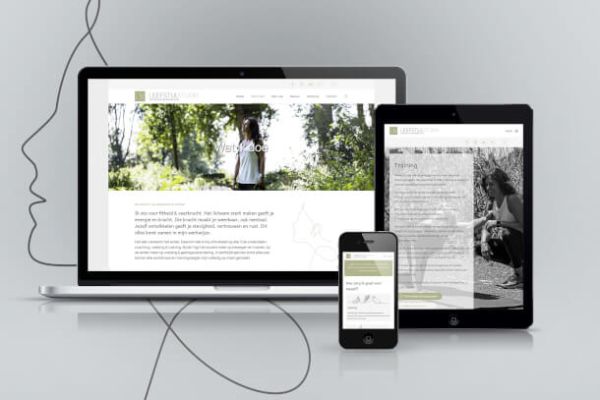
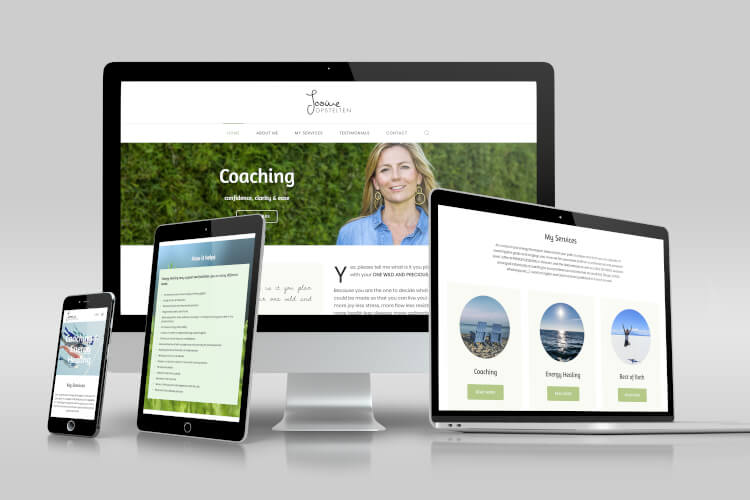
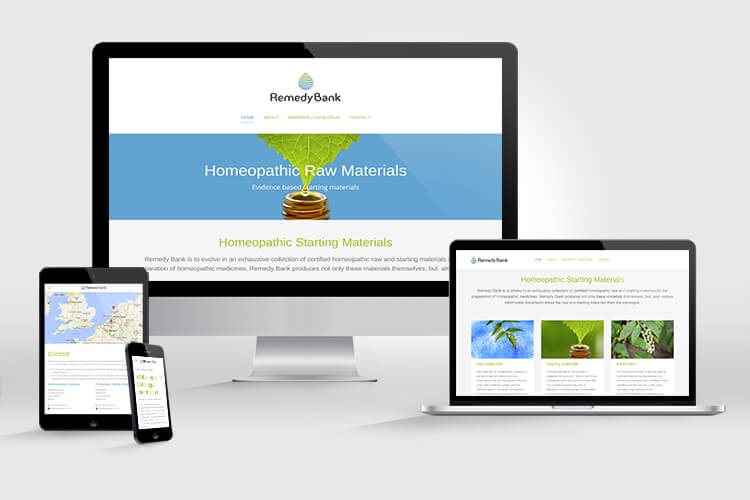
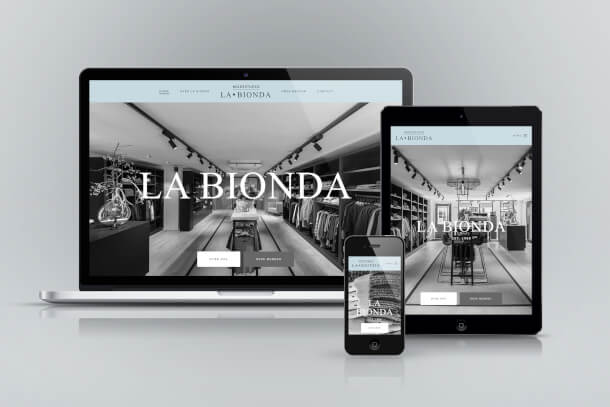
Responsive Design
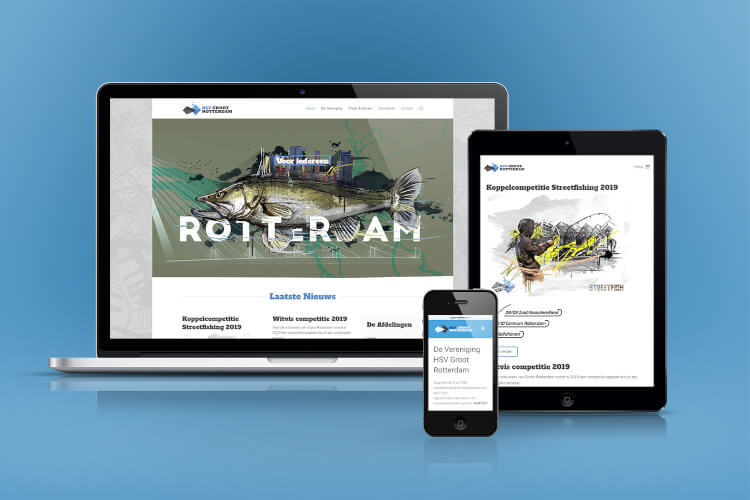
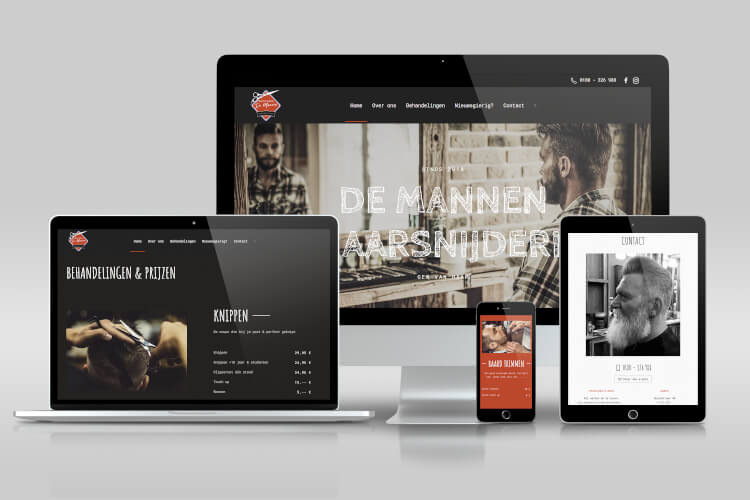
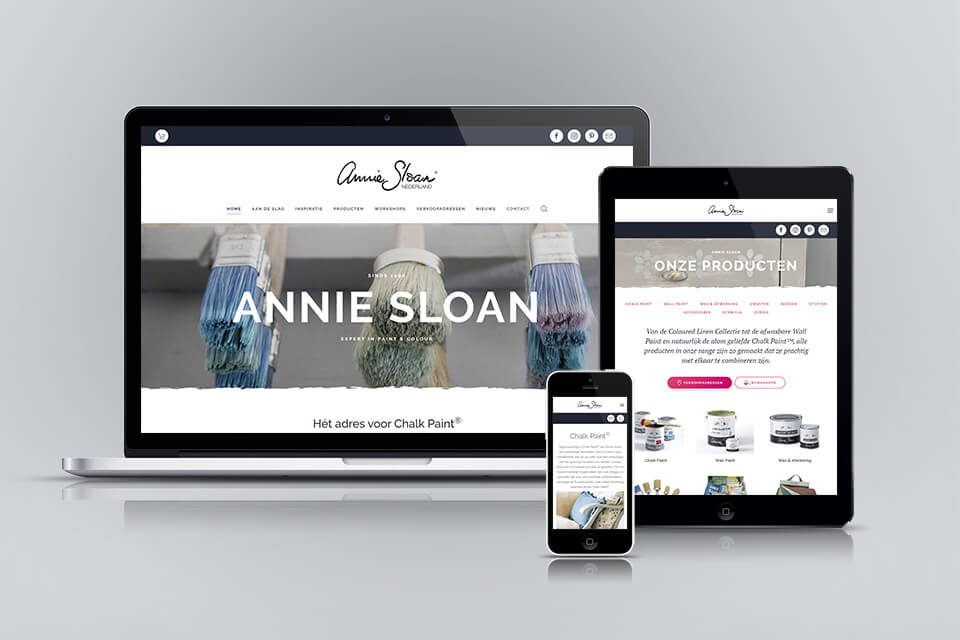
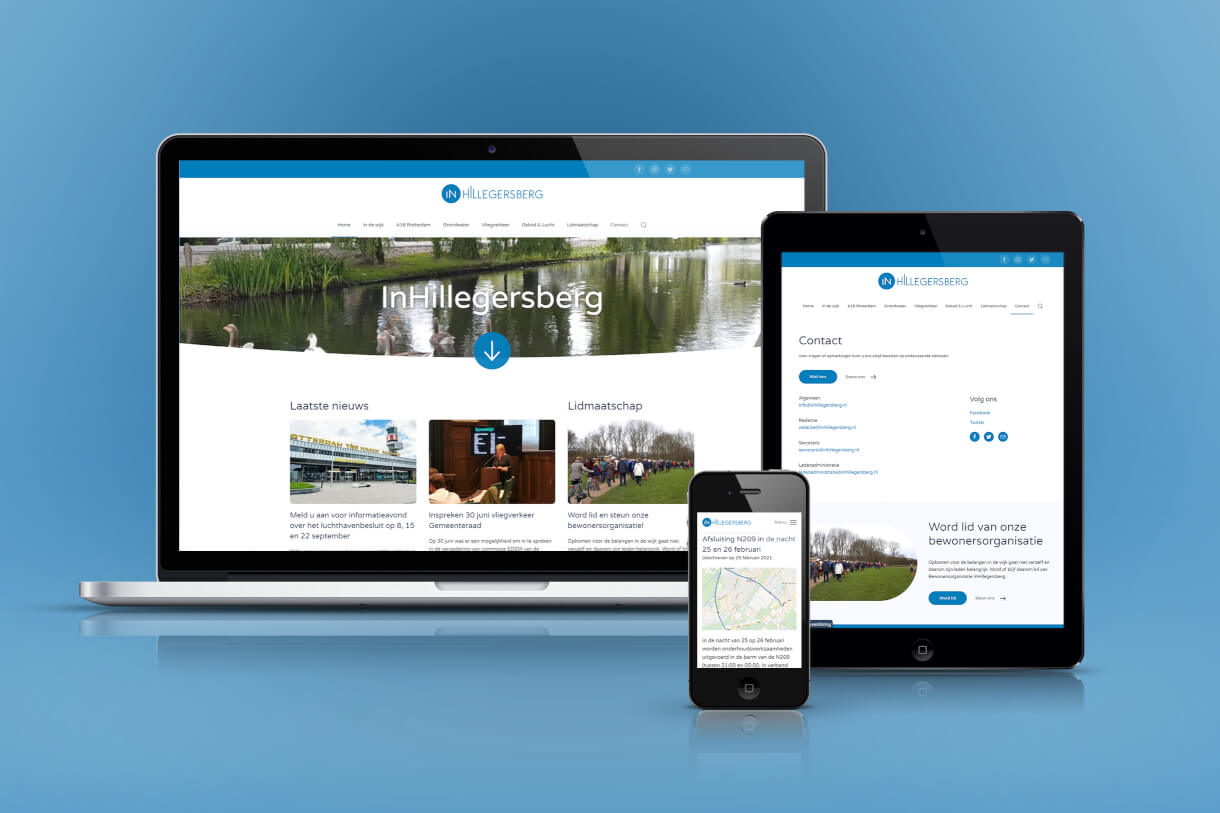
Met alle verschillende schermafmetingen is het van groot belang dat uw website op al die schermen optimaal getoond wordt.
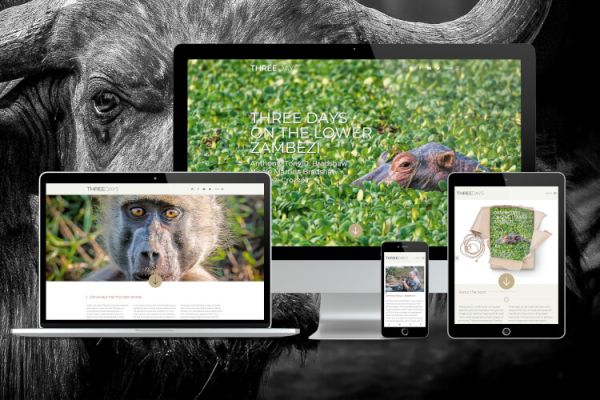
Bij de ontwikkeling van uw website, testen wij uw website daarom niet alleen in de meest gebruikte browsers, maar ook op meest gebruikte schermformaten. Daarnaast beoordelen wij ook hoe uw website er op een tablet en smartphone er uitziet en hoe gebruiksvriendelijk uw website is.
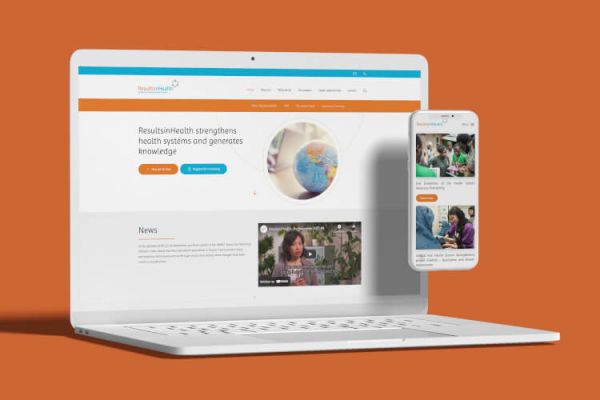
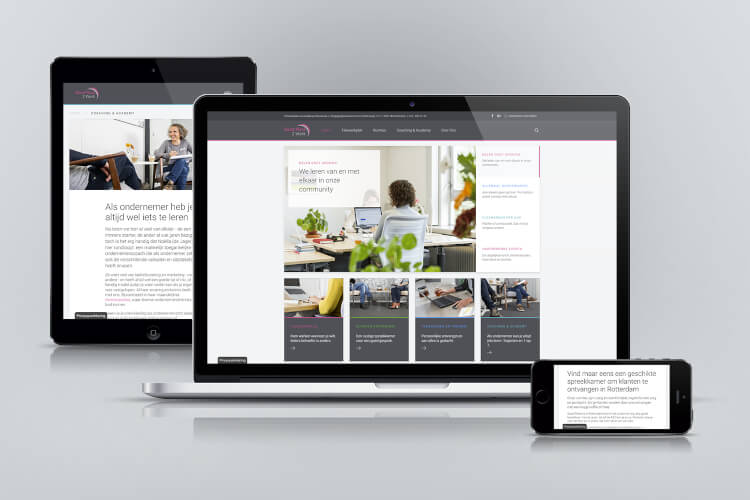
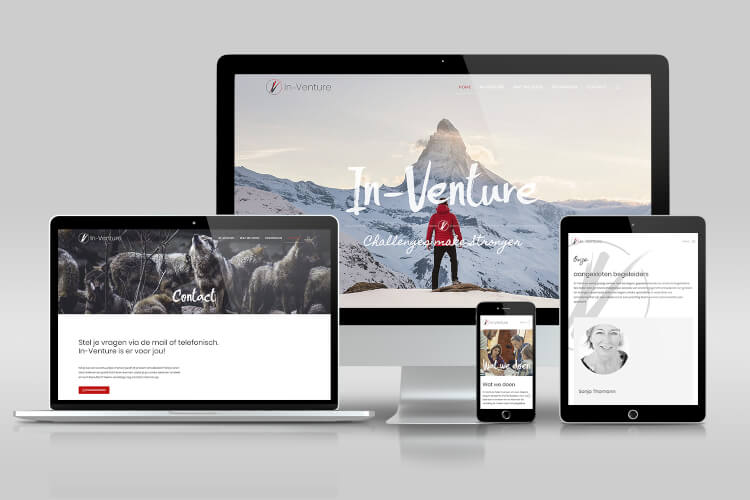
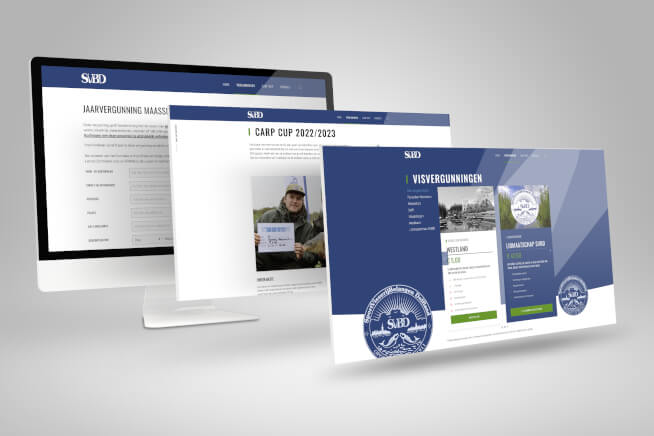
Desktop/Laptop
Wij zijn op de hoogte van de meest gebruikte schermafmetingen en zullen uw website altijd op al deze formaten bekijken. Iemand die de website op desktop bekijkt heeft over het algemeen een vierkanter, groter scherm, terwijl laptops en kleiner, meer breedbeeldscherm hebben. Dit heeft invloed op de weergave van uw website. Bij het ontwerp en de ontwikkeling van uw website houden wij daar rekening mee.
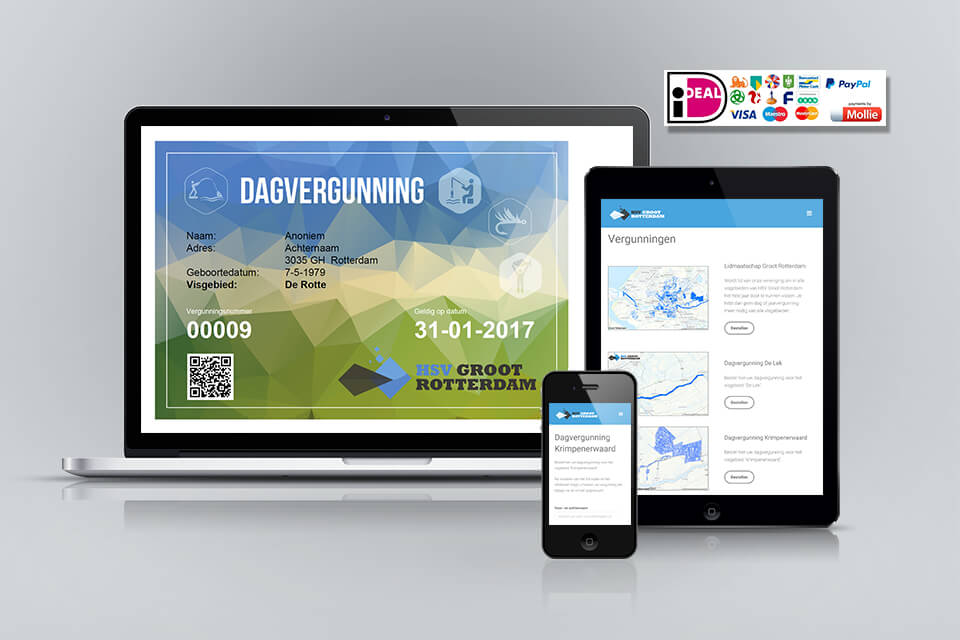
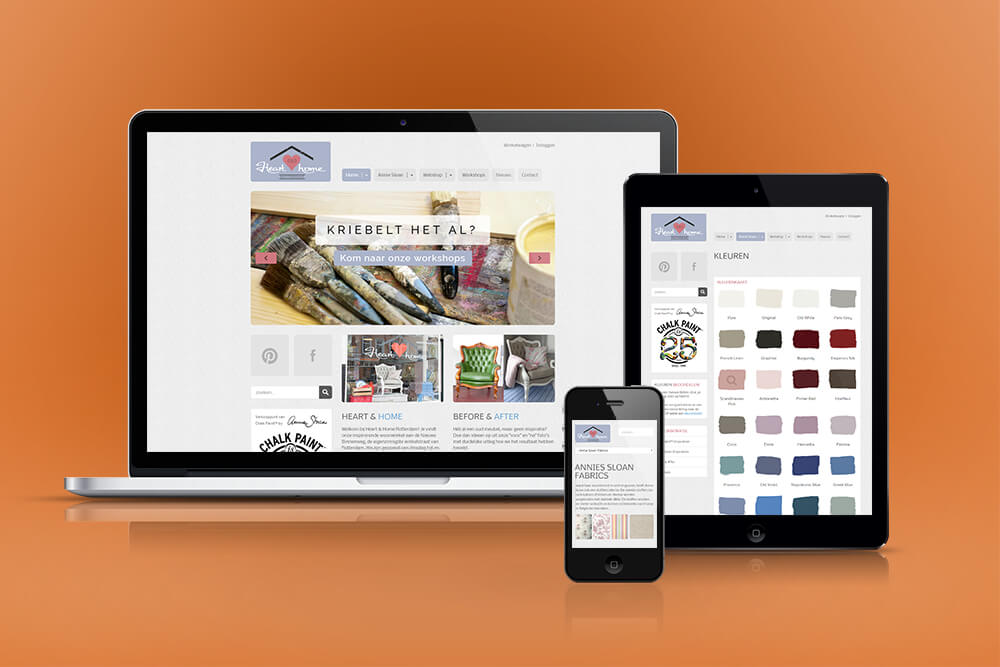
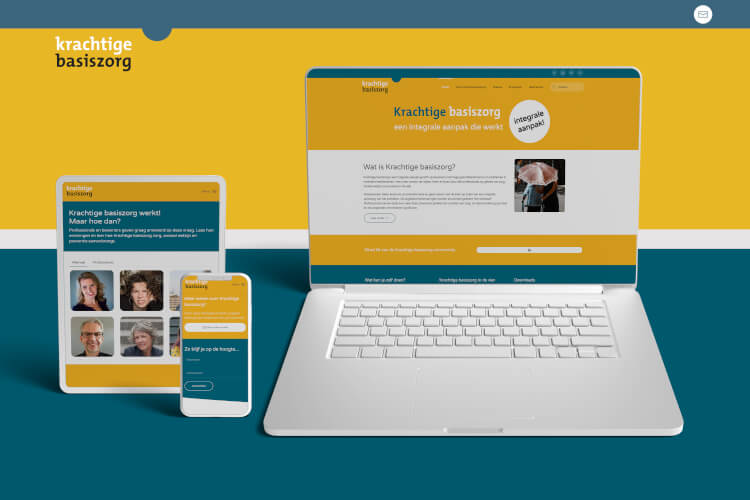
Tablet
Steeds vaker worden websites bezocht via een tablet. Maar liefst 50% van de huishoudens in Nederland heeft een tablet en bij huishoudens met kinderen is dit zelfs meer dan 62%. Omdat bepaalde functionaliteiten die op een desktop of laptop wel werken op een tablet niet tot uiting komen - denk aan mouseover effecten - is het belangrijk om hier rekening mee te houden bij de ontwikkeling van uw website.
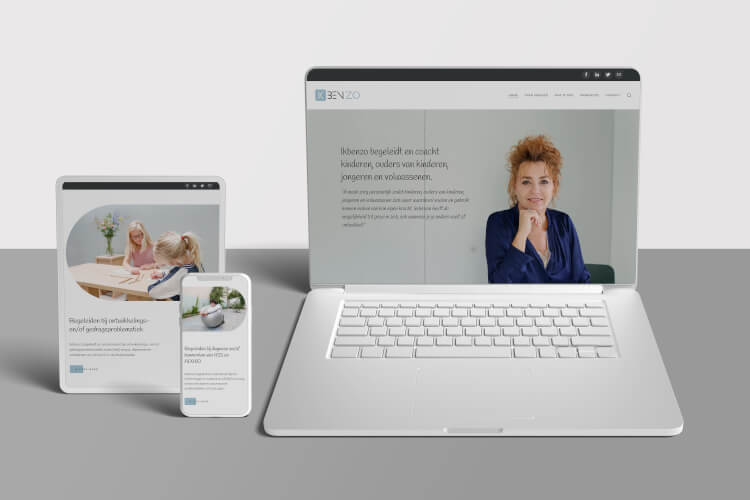
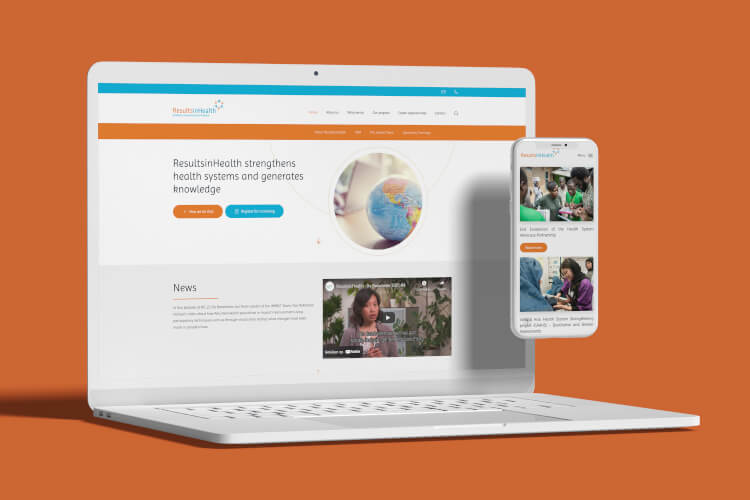
Smartphone
Indien gewenst kunnen wij uw website speciaal voor smartphone-gebruik nabouwen of een mobiele versie van uw website ontwikkelen. U kunt zich voorstellen dat iemand die uw website op zijn mobiel bezoekt, op zoek is naar meer specifieke informatie, bijvoorbeeld een telefoonnummer of openingstijden. Hij heeft geen behoefte aan alle elementen op uw website die hij wel interessant vindt wanneer hij uw website op zijn desktop of laptop bezoekt. Samen bespreken we welke elementen wel via de smartphone beschikbaar moeten zijn en welke de gebruikerservaring negatief zullen beïnvloeden.